 ちびモをPCにつないでから、サンプルアプリ(Chibimo3SampleApp.exe)を立ち上げると、
左のような画面が出ます。
ちびモをPCにつないでから、サンプルアプリ(Chibimo3SampleApp.exe)を立ち上げると、
左のような画面が出ます。
This page is currently in Japanese only
LS027B4DH01を使ったちびモ3の制御について、 ソースコードつきのサンプルアプリにて解説します。
サンプルアプリ(以下「アプリ」と書きます)は、 Windowsの.NET Frameworkで動作するアプリです。 C#で書かれていて、ソースコードがついていますので、ちびモを制御するアプリを 開発するためのベースとすることができます。
アプリは、画像ファイルを白黒のビットマップに変換して、ちびモに送ります。 また、ちびモの電源を入れたときに表示する画像のデータを作成するための 機能があります。このデータをArduino IDE経由でちびモに書き込むと、 電源を入れたときに出る画面を「ちびモロゴ」から変更できます。 もちろん、スケッチをいじれば、それ以上の変更を加えることもできます。 自由に応用してみてください。
アプリはここからダウンロードしてください。
サンプルアプリの実行には .NET Framework 4.0 が必要です。 ここからダウンロードしてインストールしてください。
ちびモはモノクロモニタなので、カラー画像を表示しようと思ったら、 まず画像を白黒のデータに変換しなくてはいけません。 アプリには、ディザリングとリサイズを使った、 基本的な白黒変換機能が備わっています。
 ちびモをPCにつないでから、サンプルアプリ(Chibimo3SampleApp.exe)を立ち上げると、
左のような画面が出ます。
ちびモをPCにつないでから、サンプルアプリ(Chibimo3SampleApp.exe)を立ち上げると、
左のような画面が出ます。
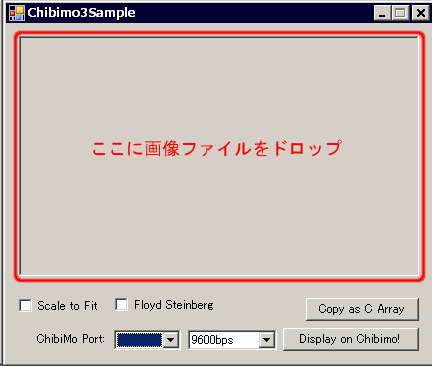
 この画面の灰色の空間に画像ファイルを
ドラッグ&ドロップすると、画像ファイルを読み込みます。
この画面の灰色の空間に画像ファイルを
ドラッグ&ドロップすると、画像ファイルを読み込みます。
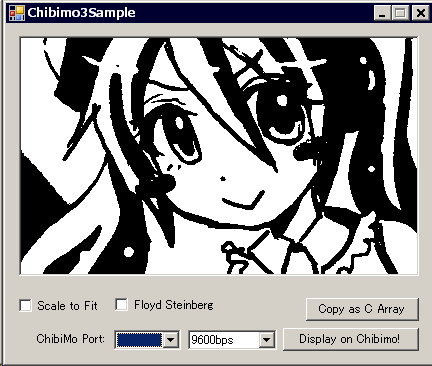
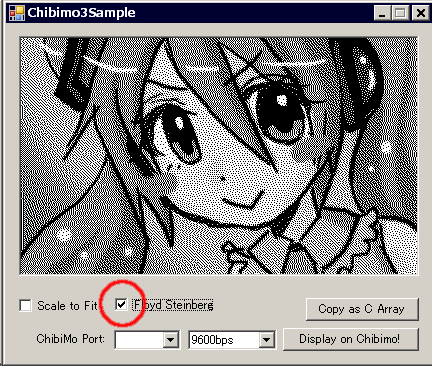
 画像ファイルを読み込むと、左の画面のように、その画像ファイルを白黒変換して
表示します。
画像ファイルを読み込むと、左の画面のように、その画像ファイルを白黒変換して
表示します。
 白黒変換の方法は、画像の下の「Floyd Steinberg」
チェックボックスの切り替えで、二値化もしくはディザリングが選べます。
白黒変換の方法は、画像の下の「Floyd Steinberg」
チェックボックスの切り替えで、二値化もしくはディザリングが選べます。
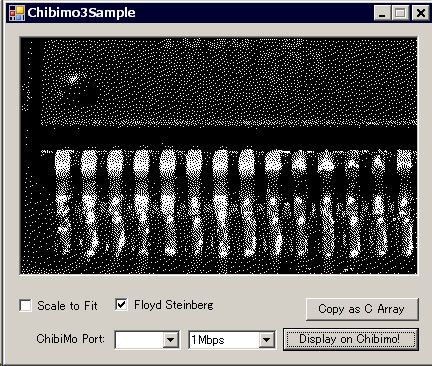
 画像の表示される領域のサイズは、400ピクセル\times;240ピクセルです。
このサイズより大きな画像ファイルを読み込んだ場合、
左の図のように画像の真ん中を切り出すか、
画像の表示される領域のサイズは、400ピクセル\times;240ピクセルです。
このサイズより大きな画像ファイルを読み込んだ場合、
左の図のように画像の真ん中を切り出すか、
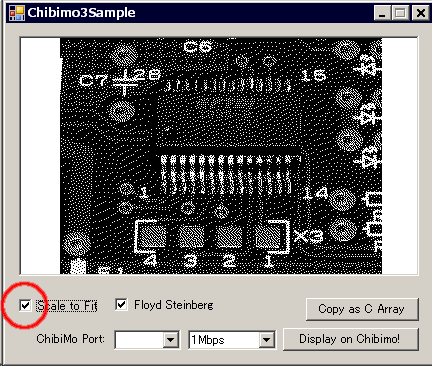
 もしくは、「Scale to Fit」チェックボックスをチェックすると、
左の図のように画像を規定サイズまで縮小します。
もしくは、「Scale to Fit」チェックボックスをチェックすると、
左の図のように画像を規定サイズまで縮小します。
画像変換機能は以上です。コントラスト調整など必要でしたら組み込んでみてください。
次の機能は、画像データをちびモに転送する機能です。 前もって、動作説明Aのステップにしたがって、白黒画像データをアプリに用意させてください。

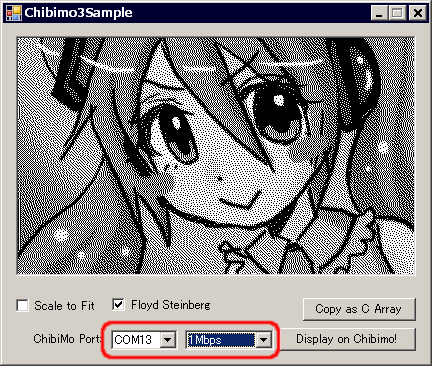
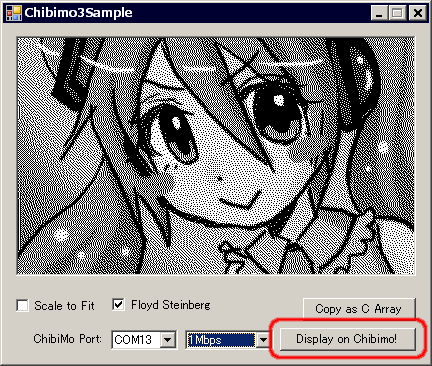
アプリに白黒画像が表示された状態で、 「ChibiMo Port」から、ちびモがつながっているポート番号と、 ちびモの通信速度を選びます。
 「ChibiMo Port」の設定が正しければ、「Display on ChibiMo!」ボタンをクリックすれば、
ちびモに画像が出ます。
「ChibiMo Port」の設定が正しければ、「Display on ChibiMo!」ボタンをクリックすれば、
ちびモに画像が出ます。
※ USBシリアルポートの初期化の都合で、「Display on ChibiMo!」 ボタンをクリックした瞬間に、ちびモがリセットされることがあります。 この場合画像は出ませんが、動作自体は正常ですので、 何度かボタンを押してやりなおすと、画像が出ます。
動作説明Bでちびモに転送した画像は、ちびモをUSBモニタとして使用している場合と同じく、 そのときにLCDが表示しているだけですので、ちびモの電源を落とすと消えます。 電源を切って再度電源につないだときに同じ画像が出るようにするには、 ちびモ本体のメモリに画像データを書き込まなければいけません。
ちびモ3に使っているマイコンは、フラッシュメモリが32KBあって、 たくさんのデータを記録しておくことができます。 このフラッシュメモリに、上で表示した画像データを記録することで、 ちびモの電源投入時に毎回表示させることができます。
まず、上の動作説明Aのステップに従い、白黒画像データを用意します。 そのあと、以下のステップを実行します。
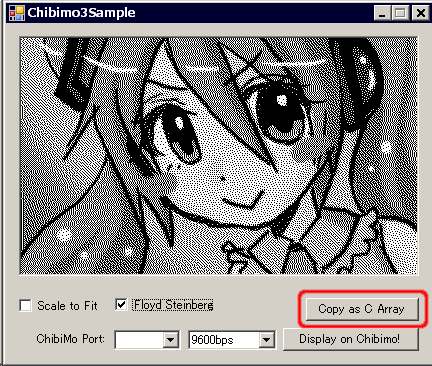
 「Copy to Clipboard」をクリックします。少々の時間ののち、
データがクリップボードにコピーされます。
「Copy to Clipboard」をクリックします。少々の時間ののち、
データがクリップボードにコピーされます。
このときクリップボードにコピーされるデータは、以下のようなテキスト形式で、 このままCのコンパイラでコンパイルできるようになっています。
unsigned char chibimodata[12960] = {
0x01, 0x01, 0xff, 0xbf, 0xbb, 0x6d, 0xab, 0xaa, 0xaa, 0xaa, 0xaa, 0x4a, ...
0x01, 0x02, 0x55, 0xd5, 0xd6, 0xda, 0xda, 0x56, 0x55, 0x55, 0x95, 0x2a, ...
0x01, 0x03, 0xff, 0x7b, 0xbb, 0xb7, 0xb6, 0x6a, 0x55, 0x95, 0xa4, 0x42, ...
...
...
...
0x01, 0xee, 0x24, 0x00, 0x00, 0x41, 0x48, 0x29, 0x50, 0x24, 0x20, 0x00, ...
0x01, 0xef, 0x00, 0x10, 0x00, 0x14, 0x25, 0x82, 0x82, 0x90, 0x0a, 0x55, ...
0x01, 0xf0, 0x00, 0x82, 0x00, 0xa2, 0x90, 0xa8, 0x5a, 0x0a, 0xa9, 0x4a, ...
};
このデータを、ちびモのArduinoスケッチに混ぜ込みます。
キット組み立てのときにちびモに書き込んだスケッチのうち、以下の部分を変更します。
const uint8_t startup_bmp_lines = 44;
PROGMEM const prog_char chibimodata[44 * 54] = {
0x01, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, ...
0x01, 0x02, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, ...
0x01, 0x03, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, ...
...
...
...
0x01, 0x2a, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, ...
0x01, 0x2b, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, ...
0x01, 0x2c, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, ...
};
startup_bmp_linesは、ちびモの起動時に、画面の上から 何ラインぶんデータを書くかの指定です。デフォルトのちびモロゴは、 縦サイズが44ラインですので、デフォルトでは44になっています。 先ほど変換したデータのぜんぶを起動画面に出すには、240を指定します。
chibimodataは、画面に書くデータです。 ここに、先ほどアプリが生成した長いデータを貼りつけますが、 先頭の宣言文は、要素数以外は変えずに残します。
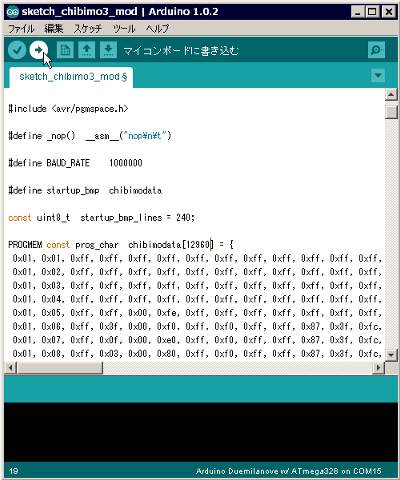
これらを書き換えたあとは、下のようになります。 書き換えたところを、赤字で示します。
const uint8_t startup_bmp_lines = 240; PROGMEM const prog_char chibimodata[12960] = { 0x01, 0x01, 0xff, 0xbf, 0xbb, 0x6d, 0xab, 0xaa, 0xaa, 0xaa, 0xaa, 0x4a, ... 0x01, 0x02, 0x55, 0xd5, 0xd6, 0xda, 0xda, 0x56, 0x55, 0x55, 0x95, 0x2a, ... 0x01, 0x03, 0xff, 0x7b, 0xbb, 0xb7, 0xb6, 0x6a, 0x55, 0x95, 0xa4, 0x42, ... ... ... ... 0x01, 0xee, 0x24, 0x00, 0x00, 0x41, 0x48, 0x29, 0x50, 0x24, 0x20, 0x00, ... 0x01, 0xef, 0x00, 0x10, 0x00, 0x14, 0x25, 0x82, 0x82, 0x90, 0x0a, 0x55, ... 0x01, 0xf0, 0x00, 0x82, 0x00, 0xa2, 0x90, 0xa8, 0x5a, 0x0a, 0xa9, 0x4a, ... };
 ここまでできたら、これを Arduino IDE で書き込みます。最初にちびモにファームウエアを書きこんだときと同様にします。
ここまでできたら、これを Arduino IDE で書き込みます。最初にちびモにファームウエアを書きこんだときと同様にします。
書込みが正しく完了すると、ちびモは自動的にリセットされ、書き込まれた画像が画面に出ます。 USBをいったん取り外して再度接続し、同じ画像が画面に出ることを確認してください。
アプリのソースコードは、GPL version 3 でライセンスいたします。
作者(黒井)に連絡のある場合は、サンプルアプリ同梱の read me に入っている 連絡先へお願いします。